

While it doesn't include all of the CLI tool's features, such as scaffolding and testing, Mike Brocchi told InfoQ he thinks it'll help: The Angular CLI integration is an interesting addition.

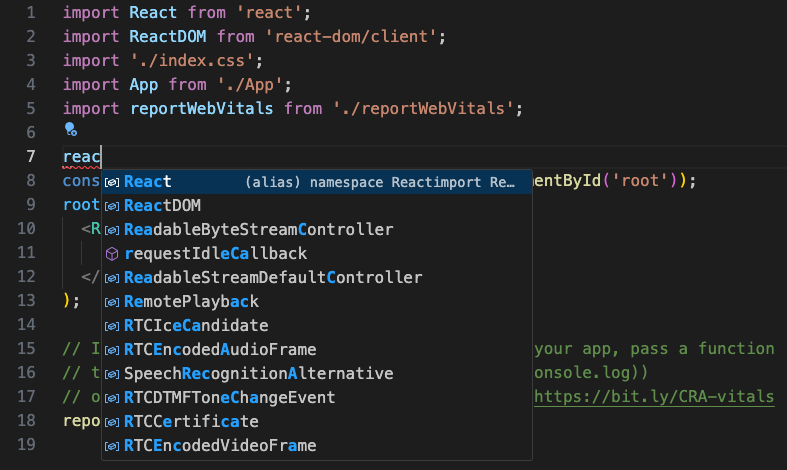
Notice how the property names are automatically inserted into the component's JSX tag. David Gilbertson demonstrated how this works:

TypeScript developers using Visual Studio Code have had a similar ability for a while, but the WebStorm feature will work on plain JavaScript. TypeScript 2.0 Beta was just released and the updated editor can take advantage of it right away.įor React developers, WebStorm 2016.2 can now automatically insert the required PropTypes when working with components. In a blog post announcing the release, Ekaterina Prigara highlighted TypeScript 2.0, improved React support, and Angular CLI integration as the main features for this release. JetBrains has released the second 2016 update for their WebStorm JavaScript IDE, keeping up with the rapid changes in the modern JavaScript landscape.


 0 kommentar(er)
0 kommentar(er)
